AfterEffectsのグラフエディタの使い方
今回の作品はただただ努力と根気の賜物系モーショングラフィックスですので、特筆すべきところはありません!
ですが、何かしら書かないと記事として成立しないので(汗)、AfterEffectsのグラフエディタのお話を少しだけしたいと思います。
今回の動画
グラフエディタについて
グラフエディタは、モーショングラフィックスを制作している方にはなじみ深いと思います。
ですが、そもそもどこからグラフエディタを出すのかわからないという方もいるかと思います。

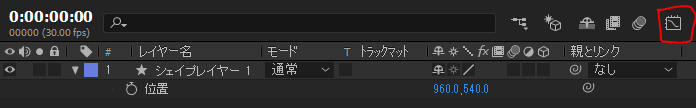
右上のボタンをクリックすることでタイムラインがグラフエディタに変化します。
この状態で「位置」や「スケール」など、キーフレームを打つことができるパラメータを選択し、速度・値グラフを編集します。
グラフを編集するにはキーフレームの補間法をリニアからベジェ等に変更、またはイージーイーズをかけるなどの操作が必要です。
グラフには値グラフと速度グラフの二種類あります。
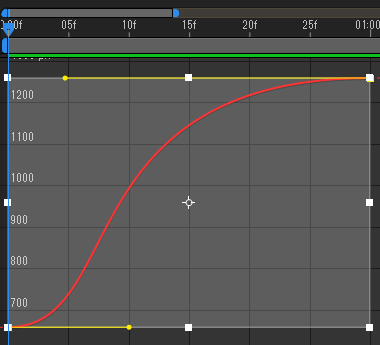
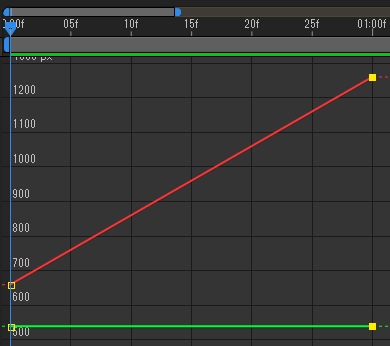
値グラフ

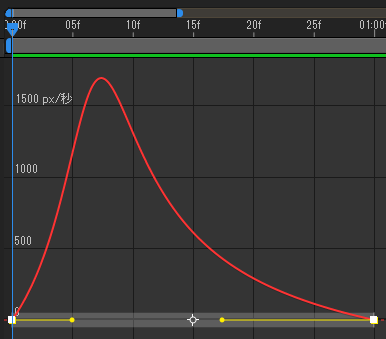
速度グラフ

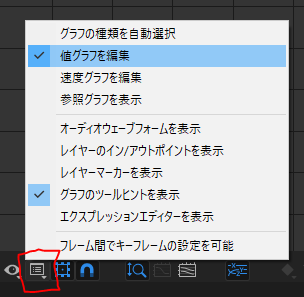
それぞれの切り替えは、下のパネルの左から2番目のボタンで行います。

どちらで編集するかは好みによると思います!私は値グラフが直感的に操作できて便利だと思っています。
「位置」を値グラフで編集する方法
トランスフォームの「位置」を値グラフで編集しようとすると、なぜかハンドルが出てきません。

こんな時は、「位置」を右クリックして「次元に分割」をします。
すると、「位置」のパラメータが「X位置」と「Y位置」に分割されます。
こうすることでハンドルが出て値グラフでもイージングを編集することができます。
水平や垂直にしか動かない予定のレイヤーはあらかじめ次元に分割しておくことをお勧めします。
便利ですが、分割することでXとYを同時に動かす場合にはそれぞれにキーフレームを打ち、それぞれの補間を調整する必要があります。
私は長い間、位置を値グラフで動かせないことに悩まされ、位置だけは速度グラフでイージングを調整していました。
同じ悩みを持っている方がこれで救われることを願います!
あと少しで日付が変わってしまうので今回はここまでです!
グラフエディタを制するものはモーショングラフィックスを制すると言います。
Flowなど、様々なイージングを自動でかけてくれるプラグインなどもありますので、活用してより良い動きを生み出していきましょう!
ここまでお読みいただきありがとうございました!