Cinema4DとAfterEffectsを使って2D(みたいな)のモーションを作る【モーショングラフィックスの作り方】
3DCGを使って2D(みたいな)のモーショングラフィックスを作る
今回の動画
この作品は、3DCGを使って2Dのモーショングラフィックスのように見せる練習として制作しました!
もう少し遊べる気がしますが、時間の関係上ここまでにしておきました。
カメラの揺れをWiggleでつけてしまったので、スムーズにループできていないのが残念です……。
Cinema4Dを使った3DCGモーションを作る


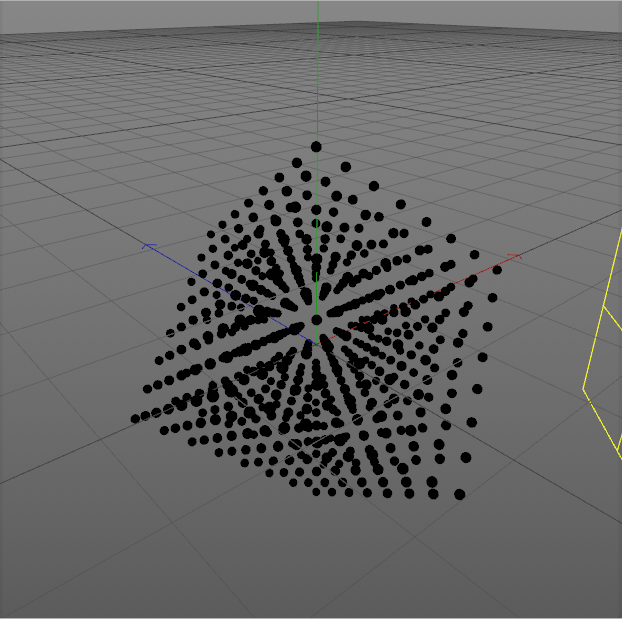
3D空間上で、球体を立体的に配置してアニメーションさせていますが、カメラは真上から俯瞰で撮影されているため、最終的な画は平面上に置かれたドットのように見えます。
この状態で球体の集団を回転させることで、カメラを通してみたときに不思議な動きになります!
こういった動きをAE上で再現するには、プラグインなどを使わないと非常に大変です。まず挑戦しないことをお勧めいたします。
Cinema4DにはMoGraphと呼ばれる、モーショングラフィックス制作に特化した機能があります。
この球体の集団も、一つの球体をクローナ―というもので複製し、アニメーションさせています。
もしこの集団を一つ一つコピー&ペーストで作成するとなると、3DCGであっても大変ですし、非常に時間がかかる上に修正に対応しづらいため、現実的ではありません。
3DCGでモーショングラフィックスの制作をする場合は、Cinema4Dをお勧めいたします!
AfterEffectsで仕上げ作業をする
AEでは、背景の制作とカメラの効果を追加しています。
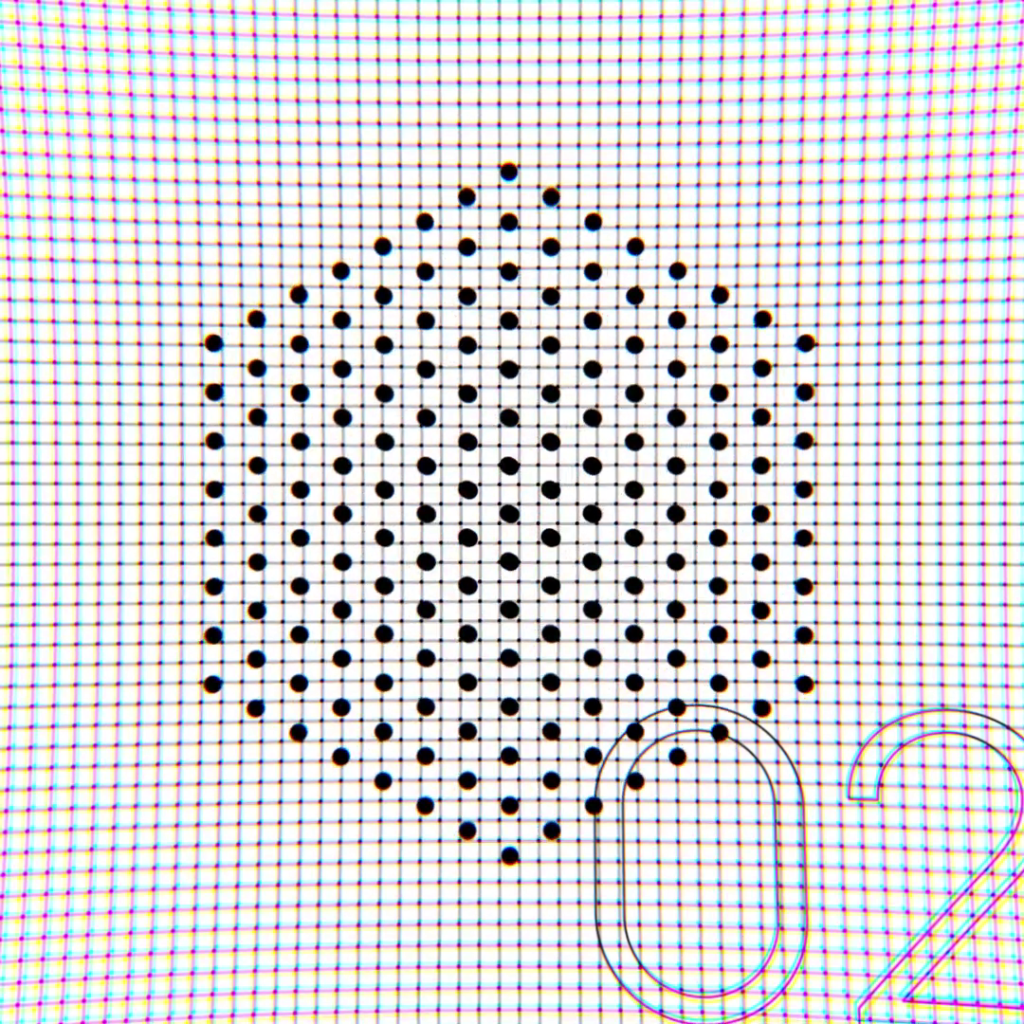
背景

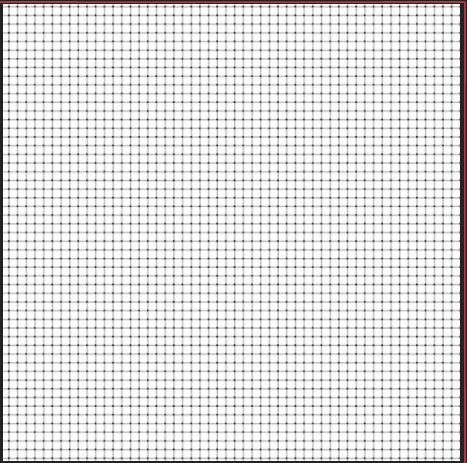
この背景は、小さなドットとグリッドでできています。
グリッドは描画エフェクトに「グリッド」というものがあります。
ここでは様々な場面で応用が利くドットの作り方を紹介します!
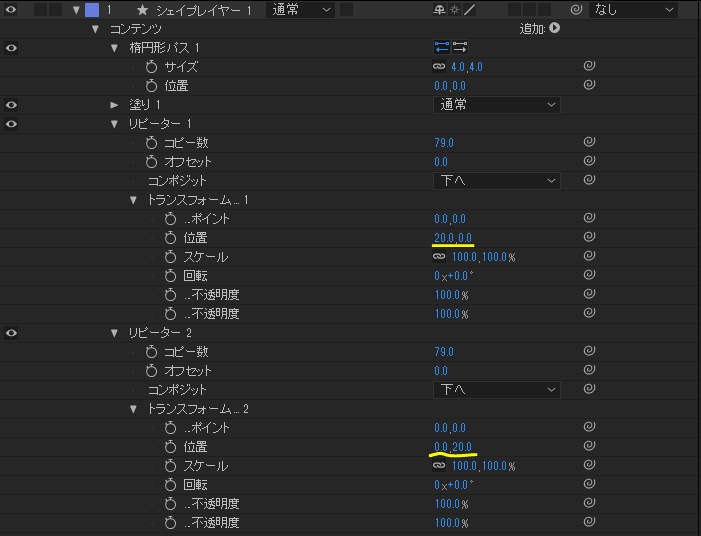
1.新規シェイプレイヤーを作成し、楕円形パスと塗りを追加します。円のサイズは小さくしておきます。
2.シェイプレイヤーの位置を10,10にします。(楕円形パスの位置ではありません)これが 原点の位置となります。

3.リピーターを追加します。リピーターのトランスフォームから、位置を20,0にします。
4.リピーターのコピー数を画面端まで届くまで増やしていきます。これで横方向のドットは完成です。
5.もう1つリピーターを追加します。リピーターのトランスフォームから位置を0,20にします。これで横方向に複製したドットを、縦方向にさらに複製します。
このドットの作成方法に良いところは、一つのシェイプレイヤーにまとまっているところです!
作業の効率化にはとにかく整理整頓が必要となります。こういった複製系はどうしてもレイヤー数が多くなりがちなのですが、この方法だと簡単なシェイプであればいくらでも複製することが可能です!
今回はリピーターのトランスフォームをそれぞれ、「20,0」「0,20」としたので等間隔に配置されていますが、「20,0」「10,20」に設定すると、ハニカム構造のような形に配置されます。こうした場合は、縦方向に複製するほど右方向にずれていきますので、リピーター1のオフセットをマイナスにしてさらにコピー数を増やすと解決します。
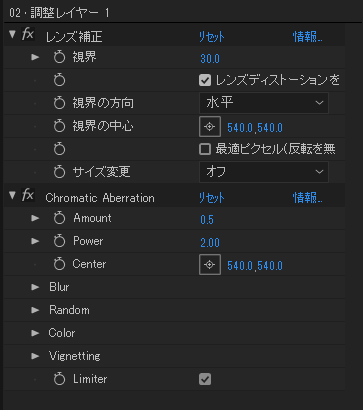
カメラ効果(レンズ補正、色収差、手振れ)作成する

このカメラ効果は、私の作品ではかなりよく使われています。
レンズ補正というエフェクトは、本来は実際のカメラで撮影された実写映像のレンズの歪みを補正するエフェクトです。
ここではあえてモーショングラフィックスに逆補正することで実際のカメラのようなレンズの歪みの効果を追加しています。
そして、歪みの強いレンズには色収差と呼ばれる現象が発生するので、プラグインで色収差を追加しています。(実際にはここまで強く色収差が発生することは少ないです)
この色収差を追加するプラグインはフリーのAtarabi様の「Kikaku Chromatic Aberration」というものを使用しています。
非常に簡単に色収差を追加でき、自由にコントロールできるので大変オススメのプラグインです!
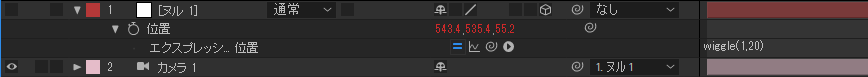
カメラの手振れ効果は、カメラの位置をエクスプレッションのWiggleを使って動かしています。
エクスプレッションはストップウォッチをAltキーを押しながらクリックすることで編集できます。
エクスプレッション: wiggle(速さ,±変動する値)

ここではヌルレイヤーをカメラの親に設定し、ヌルの位置を動かしています。
カメラレイヤーの位置を直接動かしても問題なく動きます。
ですが、こうしておくことで、後からカメラの位置を少し動かしたいとき、カメラレイヤーの位置を調整することで対応可能です。
もしカメラレイヤーの位置にWiggleをかけていた場合、手間がかかって大変です。
また、こうした手振れを追加したとき、画面のエッジが見切れることがよくあります。
そういった時も、カメラのZ位置をプラス方向に移動させるだけで対応可能です。
Wiggleに限らず、カメラを動かしたい時はヌルを親に設定し、ヌルで位置をコントロールすると何かと便利です!
今回の紹介は以上です!
AEの部分の手法は様々な場面で本当によく使われます。ぜひ活用してください!
私は今回のチャレンジで、いろんなことを意識しつつ制作していました。
特に意識したのは作業スピードで、なるべく効率的に制作できる方法を模索していました。
モーショングラフィックスのパーツは一つ一つが細かい上、物量が必要になることが多く、どうしても制作に時間がかかってしまいます。
その中でいかに工夫し、作業を効率化できるかが肝になると考えています。
ここまでお読みいただきありがとうございました!