AfterEffectsを使ったモーショングラフィックスの作り方
普段から動画マーケティングで使用する動画やyoutubeなど様々な場面でモーショングラフィックスという映像表現を有効活用しようと考えているのですが、まだまだ取り入れ方が未熟だったり、これといったモーションを作りこめなかったりと苦悩していました。
それらの経験からもしかすると僕と同じ思いをしている人も多いのじゃないかなと思い。モーショングラフィックスの作り方の解説記事を、発信していこうと思いした。 解説記事とは言うものの、詳しい制作工程などではなく、大まかなモーショングラフィックスのでき方を忘備録もかねて紹介するといった形になりますのでそのあたりはご了承ください。
モーショングラフィックスを知らない人や作ってみたい人、実際に作っている人もご覧いただけるとありがたいです!
基本的で応用の効くモーションを作る
今回の動画
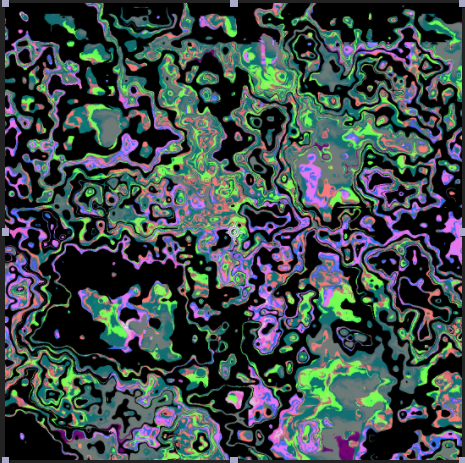
フラクタルノイズでマーブル模様を作る

こちらは画像素材などは使わず、AfterEffectsのエフェクトのみで描画されています。
1.平面レイヤーなどにフラクタルノイズを追加します。とくに設定は変更せず、展開のみキーフレームやWiggleなどでアニメーションさせておきます。
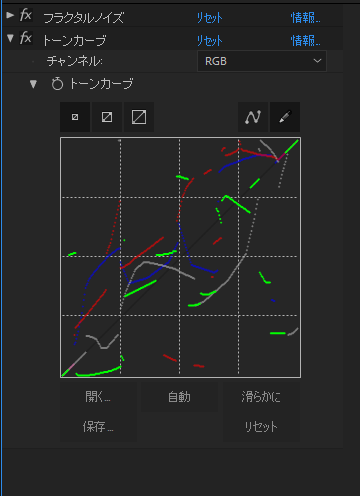
2.トーンカーブを追加します。この奇妙な色はトーンカーブで作り出されています。
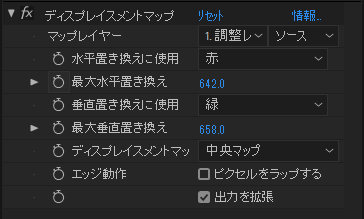
3.調整レイヤーを新規に作成し、ディスプレイスメントマップを追加します。最大置き換えの数値を大き目に設定し、透過部分を作ります。
ポイントはトーンカーブの使い方

ポイントは、トーンカーブの描き方です。
カーブをかくのではなく、鉛筆を使ってぐちゃぐちゃにするとマーブル感のある色合いに変化します!

ディスプレイスメントマップは、ぐちゃぐちゃにしたい時はとりあえずかけています。それだけでいい感じになります!
模様のアニメーションは一番最初のフラクタルノイズの展開のみで、すっきりしています。
ランダム性が高いので面白い柄になるまでパラメータをいじって遊びましょう!
波線、波を作る

ゆらゆらしたものを作りたくなる時がたまに来るのですが、いざペンツールでベジェを描くとなるとしっくり来ません!これは非常によくあることです。
なるべく手作業を減らしたい!なので便利なエフェクトを使います。
1.平面レイヤーやシェイプレイヤーにタービュレントディスプレイスを追加します。
2.展開をキーフレームやWiggleでアニメーションさせます。設定をあまりいじらなくてもすでに波です!

タービュレントディスプレイスは何かと便利なエフェクトです。困ったらこれをかけるとだいたいの問題は解決します。
また、展開をアニメーションさせなくても、このエフェクトがかかっているレイヤーの位置を動かすだけで波は動きます。
エッジが動かないときは、「展開のオプション」の「固定」を「なし」などに変更してみてください。
今回の紹介は以上です!
作品のメインっぽい球体は、Cinema4Dで破壊のアニメーションを付けたものを、AEで少し動かしたりしているだけなので、あまり複雑なことはしていません。
今回紹介したパーツの作成に使ったエフェクトは、これからの作品にも頻繁に使われています!
ぜひいろんな作品を見て、このパーツはこのエフェクトを使ってそう、など予想してみてください!
やや経験者向けの解説にはなりましたが、やっていることは非常に簡単なことです。
プラグインや素材の必要もなく、AfterEffectsがあれば誰でも作成できるので、ぜひお試しください!